Nordstrom
Designing the Future of Search at Nordstrom
Role
Sr. Product Designer
Product Space
B2C Ecommerce

Project Summary
Nordstrom was two years out from launching their Marketplace and needed a superior Search experience. I defined Nordstrom's Search vision in collaboration with director leadership. Our goal was to gain executive support so we could bring this vision into reality.
Impact
The Search Vision gained executive support where Nordstrom then mobilized product, design, marketing, and engineering teams company-wide to deliver on an enhanced and personalized Search experience.
Nordstrom Marketplace launched in 2024 with a variety of Search enhancements from this vision.
Process
The discovery phase included a week long workshop with directors across the organization to define a Search Vision.

Image by Marvin Meyer.
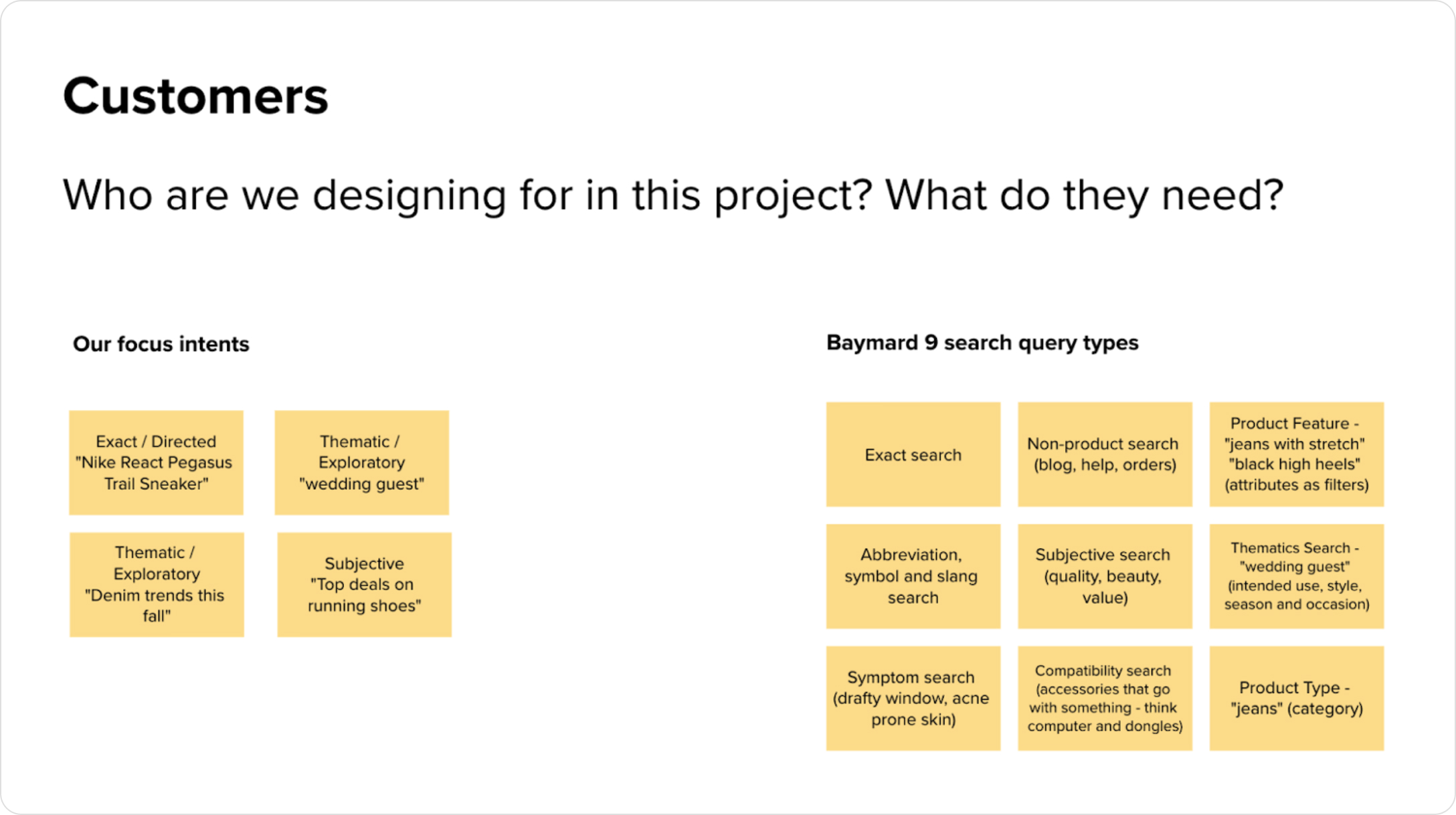
1. Began by Defining Our Customer Top Search Queries
One of Nordstrom's most popular search terms was occasion based, which you'll see later is why I designed the prototype with "Fall Wedding Guest Dress" as the search term.

This image is from our workshop, conducted in Mural.
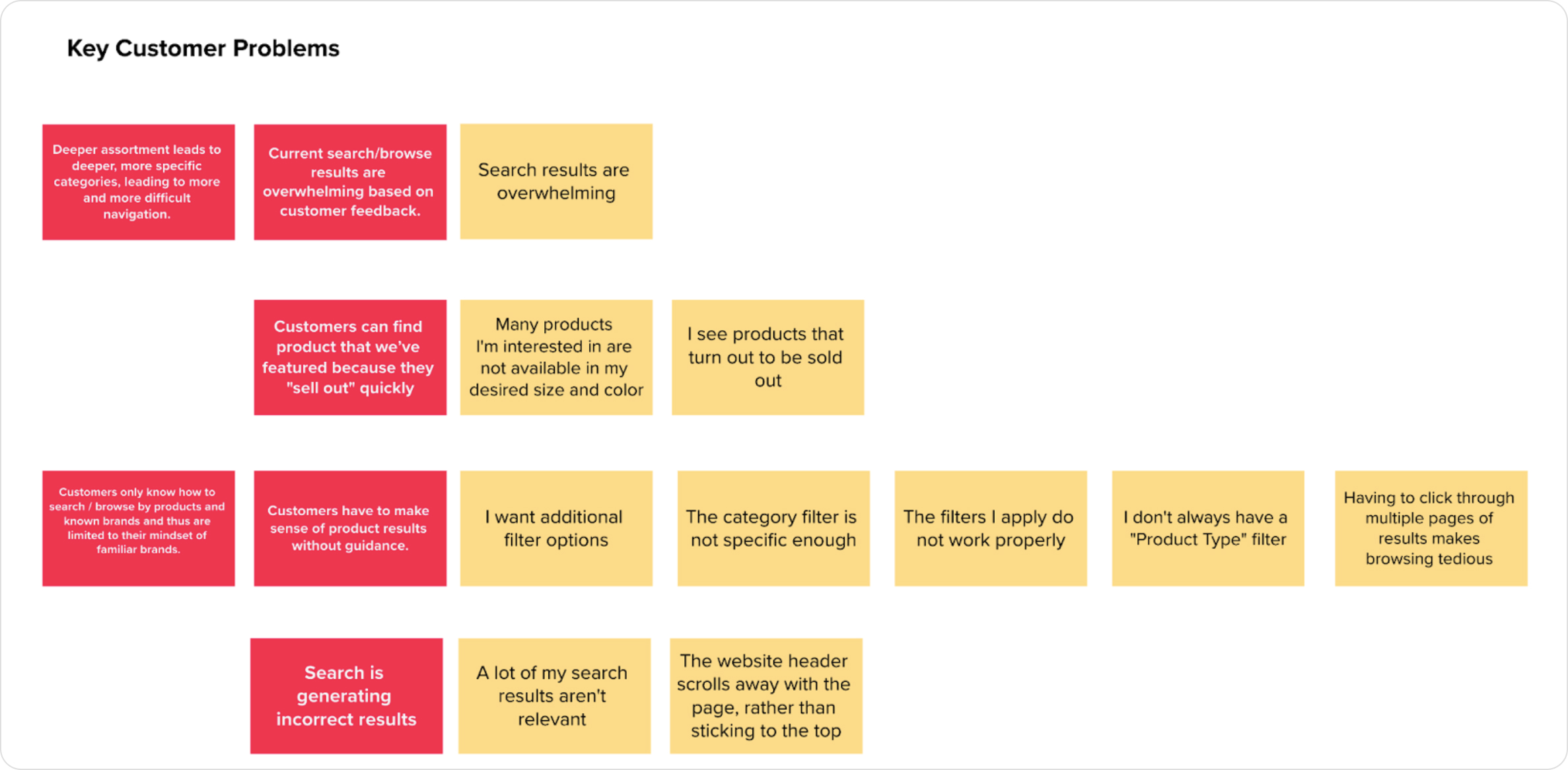
2. Uncovered The Customer's Search Problems
I learned from our leadership workshop that our customers feel overwhelmed by the Search experience. I knew I'd need to keep this in mind during the design phase.

This image is from our workshop, conducted in Mural.
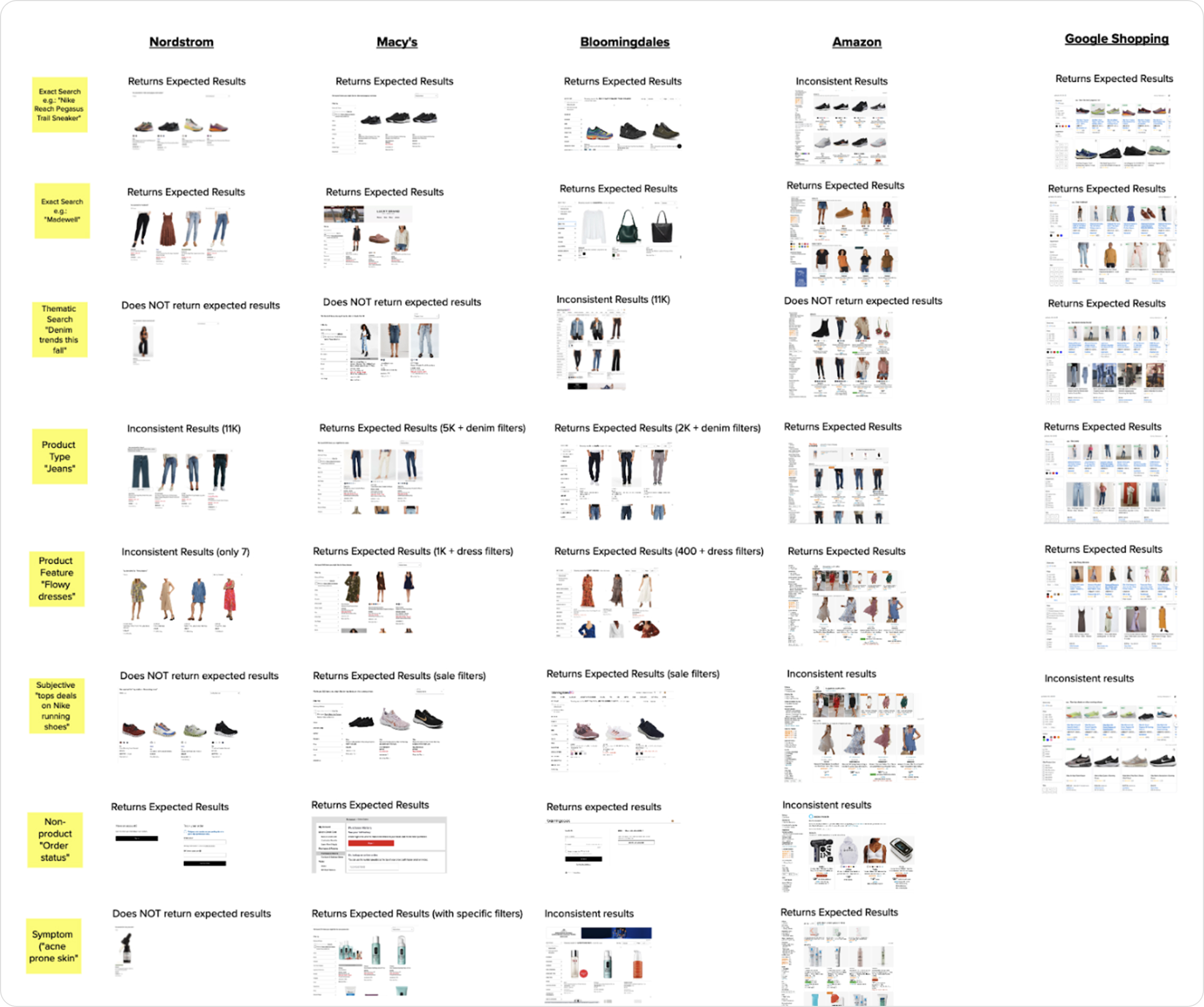
3. Surveyed the Retail Search Landscape - Nordstrom as a Fashion Authority
It became clear that our strongest differentiators are Nordstrom's stylists and rich history as a fashion authority.

This image is from our workshop, conducted in Mural.
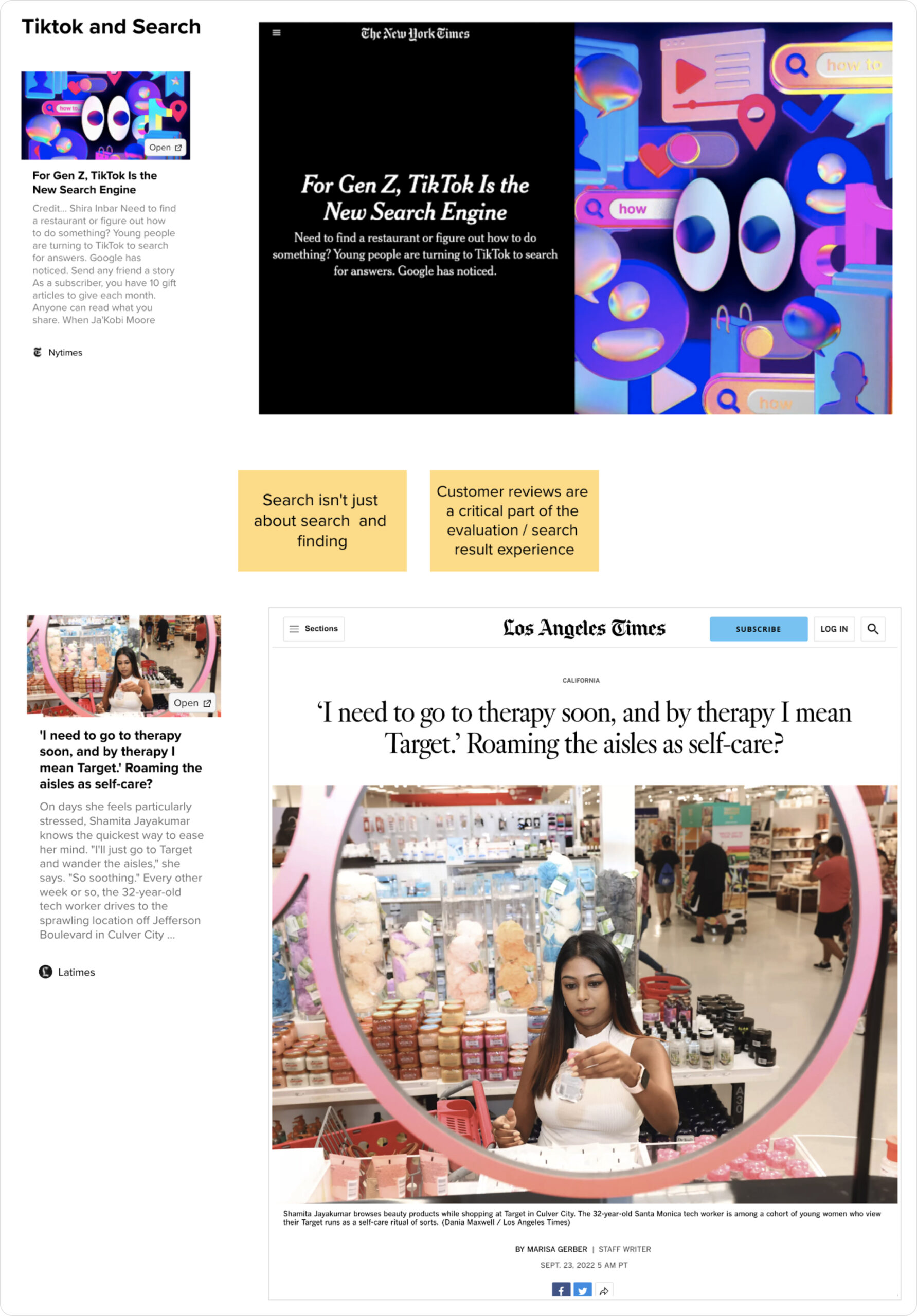
4. Considered Gen Z's Search Behavior
Nordstrom was intent on attracting new Gen Z customers. I learned that the design should include moments of inspiration throughout the customer shopping journey.

This image is from the workshop, conducted in Mural.
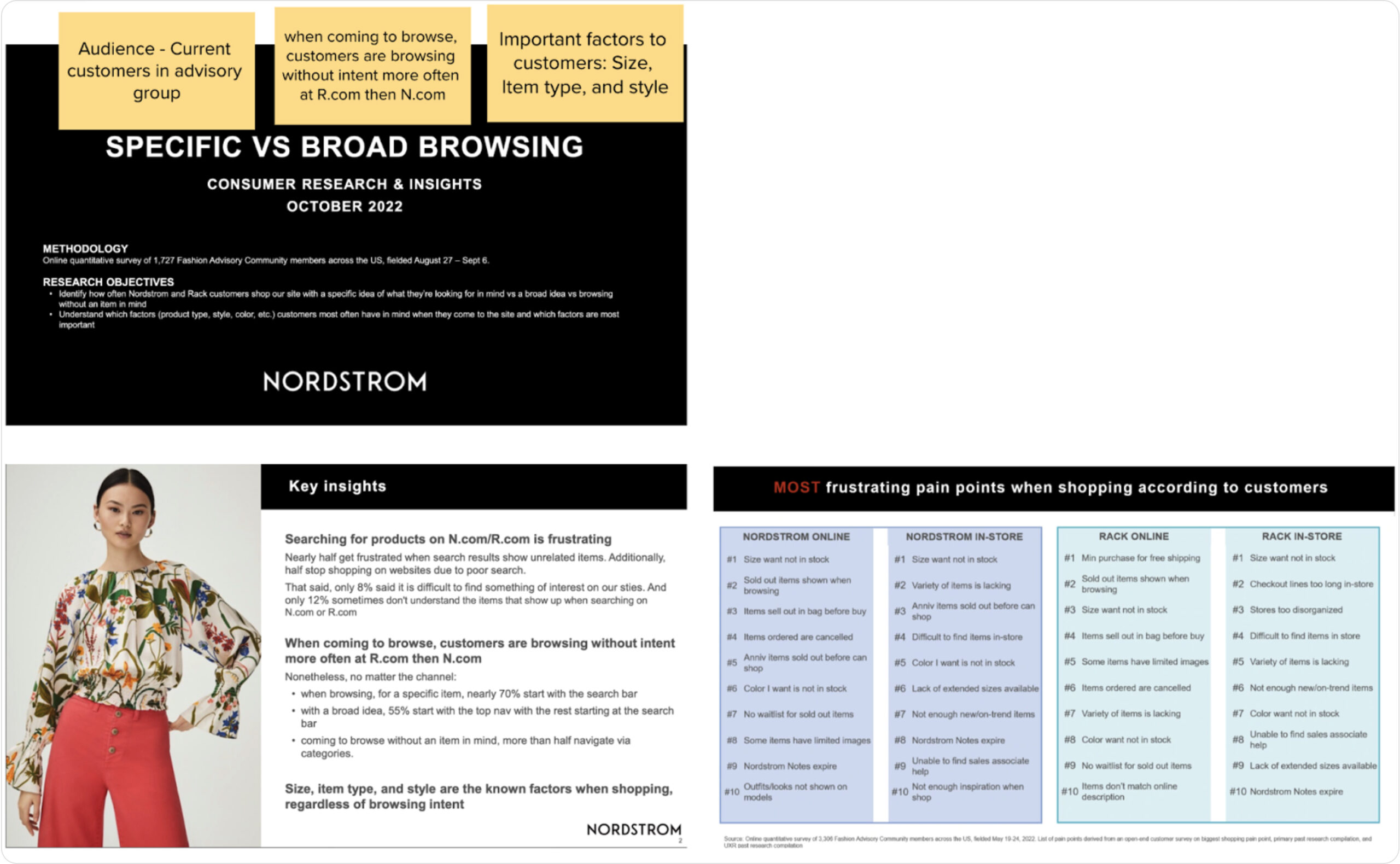
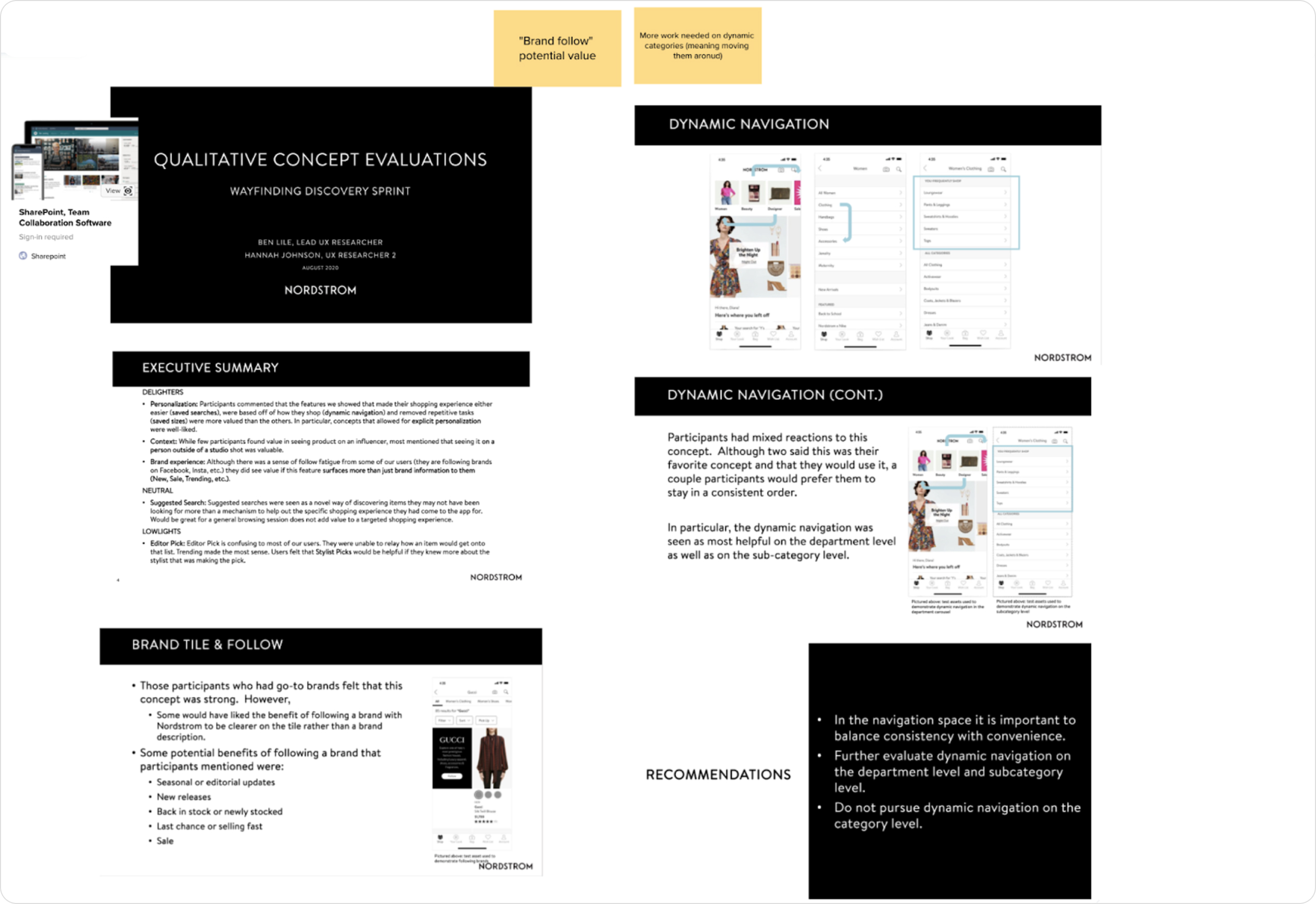
5. Reviewed Internal Qualitative and CRI Research
From these studies, I learned that dynamic filter and sort features would be key components to simplifying the Search experience for our customers.

This image is from our workshop, conducted in Mural.

This image is from our workshop, conducted in Mural.
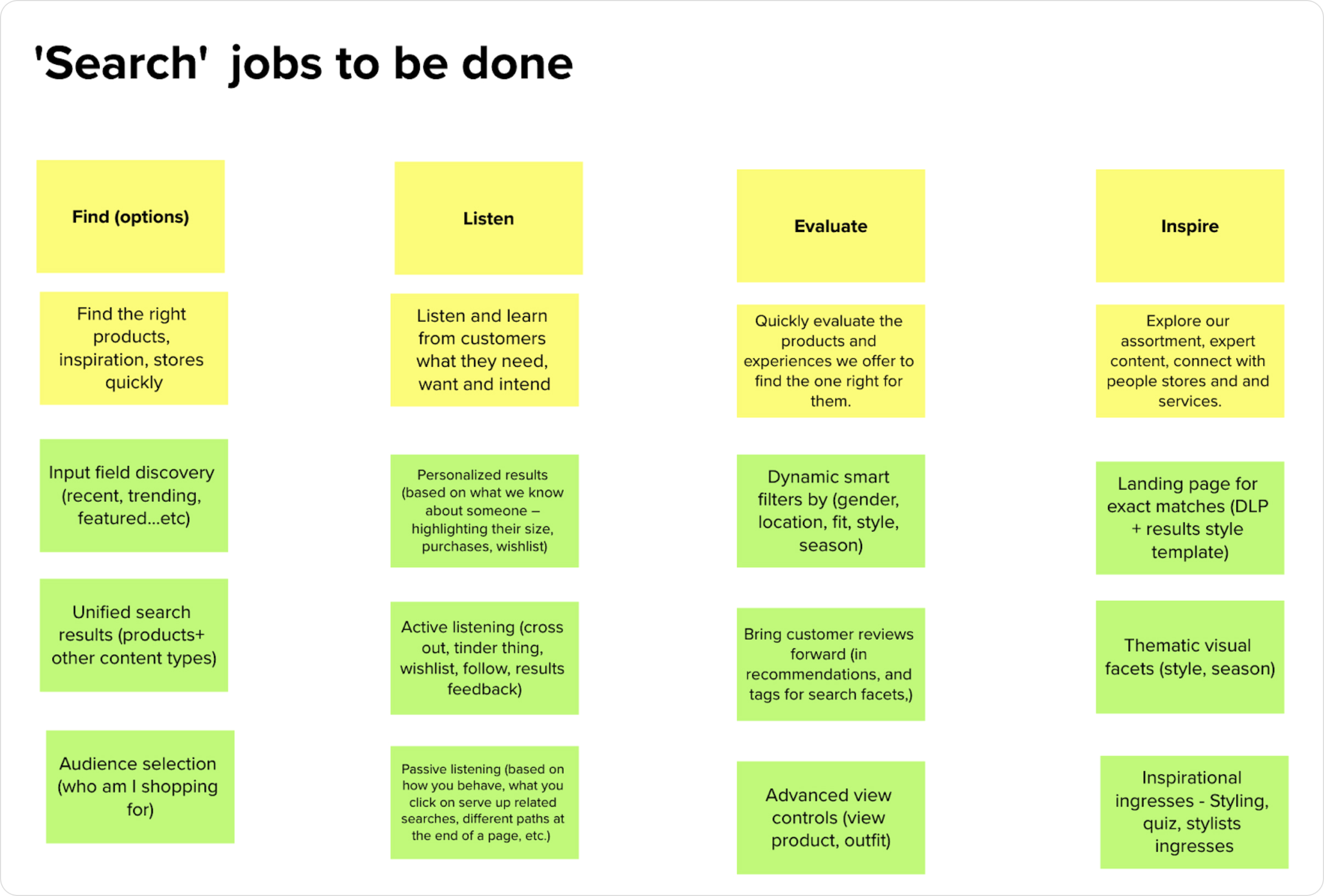
6. Determined the Search Jobs To Be Done
We determined that Find, Listen, Evaluate, and Inspire were to be the key parts of the customer Search experience. This meant we'd want to include Search improvements throughout each step of the shopping journey.

This image is from our workshop, conducted in Mural.
Implementation
The Search Term and User Story
I based the design off of one of Nordstrom's core personas, Shannon. Her niece is getting married in the Fall and she’s come to the Nordstrom app to find the perfect "Wedding Guest Dress".
Designing Shannon's Shopping Journey
I first designed Shannon's shopping journey in Mural in order to ensure I captured all the key components from our workshop and research. Below is a bird's eye view from Mural, while a touch blurry, it provides an overview of my process.

A bird's eye view from Mural, while a touch blurry, it provides an overview of my process.
The Shop Tab
Two key features were added to the Shop Tab:
1. Rotating search terms were added to the Search bar to demonstrate Nordstrom’s Fashion Authority.
2. Personalized content was added, seen here under "Shop by Occasion".

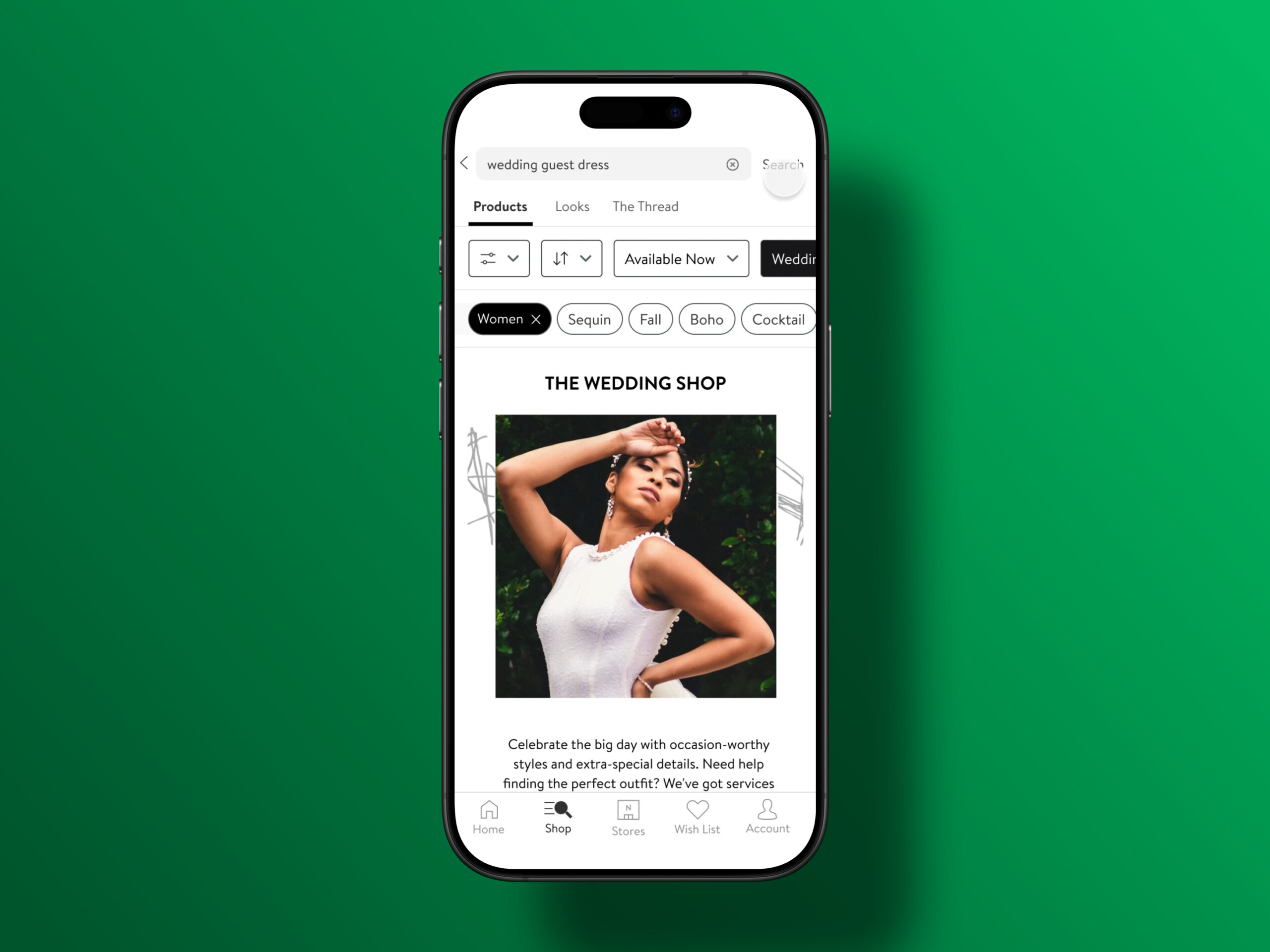
The Search Begins
When Shannon taps on the Search bar, she enters the “Initiate Search Experience”. Here, we want to nudge Search types beyond what’s popular and to anticipate intent.
All Search terms from the rotating Search bar appear under "Search Discovery".

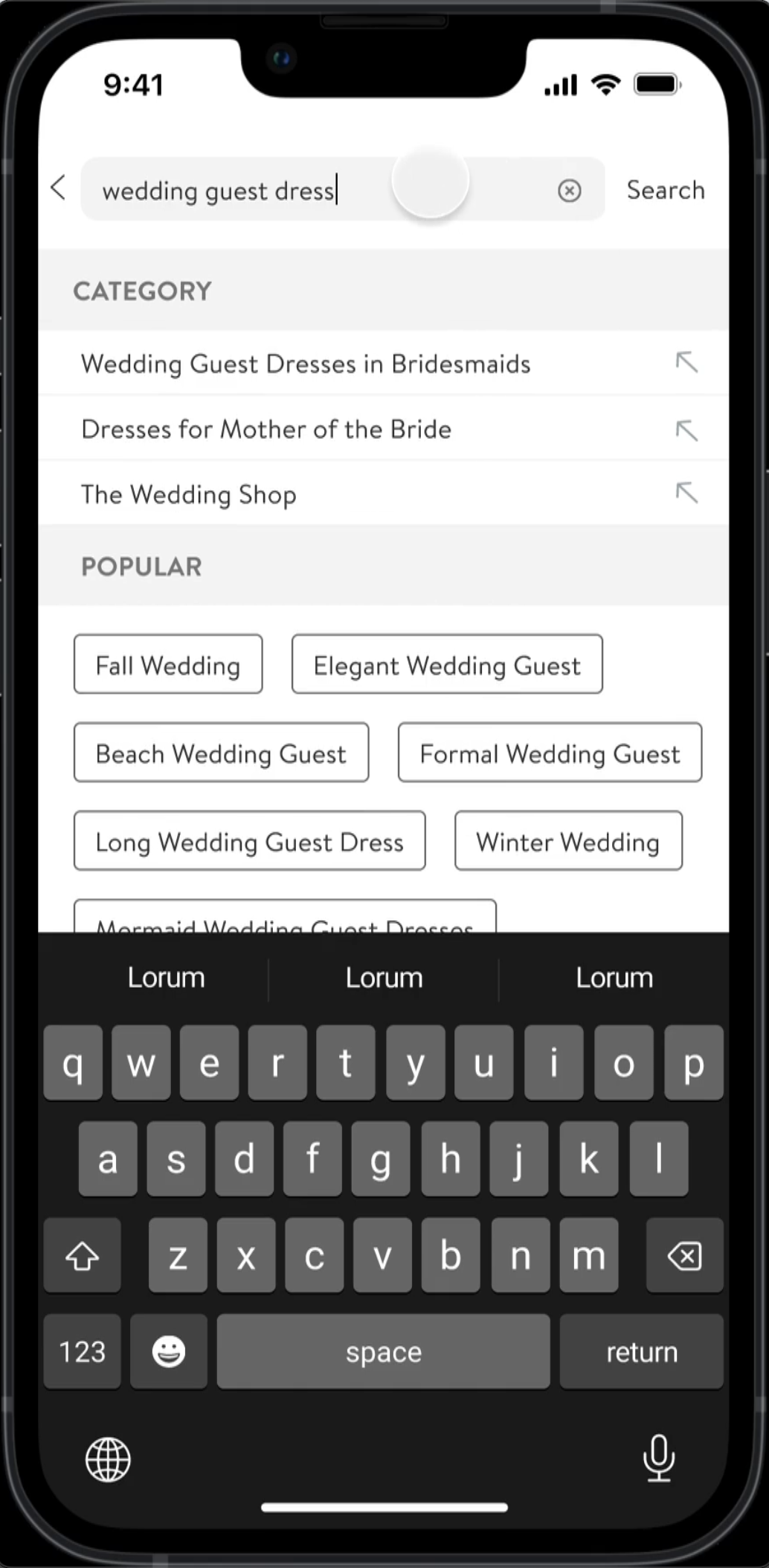
The “Category” and “Popular” sections are further tailored as she types
Once Shannon begins to type ‘wedd’ we already begin to anticipate Wedding as a Search term, offering multiple inroads to Nordstrom’s wedding offerings.

Entering the Unified Search Results Page
The Discovery phase revealed that our Search experience was overwhelming.
So We Added Two Key Features:
1. A top row of filters, auto-selected based on what we know about Shannon.
2. The chips below the filters are thematic and represent the attributes of the product search results.

Below are several other features that appear as the user scrolls the Unified Search Results Page. They are all intended to center Nordstrom as a fashion authority.
Image 1: Nordstrom's blog, "The Thread" was integrated into the USRP.
Image 2: A style quiz lower down the page was recommended to personalize Shannon's experience in the future.
Image 3: I recommended highlighting Nordstrom's stylists throughout the Search Results experience to deepen our voice and fasion authority.

Image 1: Nordstrom's blog

Image 2: Style quiz

Image 3: Stylist highlight
Reflection
This project was an absolute highlight. The close collaboration with leaders from engineering, design, marketing, and product, helped me gain valuable insight into initiatives across the company.
It was also a great opportunity to strengthen my UX Research skills while contributing to some big-picture, innovative thinking.
I'm truly grateful for the opportunity to have worked with such a talented team and to see our Search Vision realized.